GA4のはじめかた完全解説!アカウント開設から初期設定まで(画像付き)

「Webサイトを開設したけどどれぐらいの人に見てもらえているのかな」「サイトをもっとよくしたいけど何を変えたらいいのかわからない」という人も多いのではないでしょうか。
そのような悩みは無料のウェブ解析ツールGoogle Analytics 4(GA4)を使って解決できます!
この記事ではGA4をはじめるための導入手順や適切な解析のための初期設定を画像付きで詳しくお伝えします。
また、クロスエモーションでは「GA4無料オープンスクール」を展開しております。アクセス解析やGA4に関して漠然と悩みがある、こんな解析をしたいけど方法がわからない、などなんでも大丈夫。お気軽にお問い合わせください。
GA4とは?
GA4とは、Googleが無料で提供する次世代のウェブ解析ツールです。サイトやアプリに訪れたユーザーの行動分析を行い、サイトの改善や施策の効果検証などができるためサイトやアプリの運用には必須のツールです。
計測したいウェブサイトにGA4の「トラッキングコード」を埋め込むことでデータの計測ができるという仕組みです。
実装手順
ここからはGA4を実装する3つの手順をご紹介します。
- STEP1:GA4アカウントの作成とプロパティ設定
- STEP2:タグの実装と計測確認
- STEP3:初期設定
STEP1:GA4アカウントの作成とプロパティ設定
GA4のアカウントを開設し、プロパティ・ストリームの作成と詳細設定を行います。
プロパティはデータを置いておく箱のようなもの、ストリームはデータの収集元というイメージで、
どちらもGA4を理解するうえでとっても重要な構成要素です。
詳しくは下記の関連記事をご覧ください。

STEP1-1:アカウントの作成
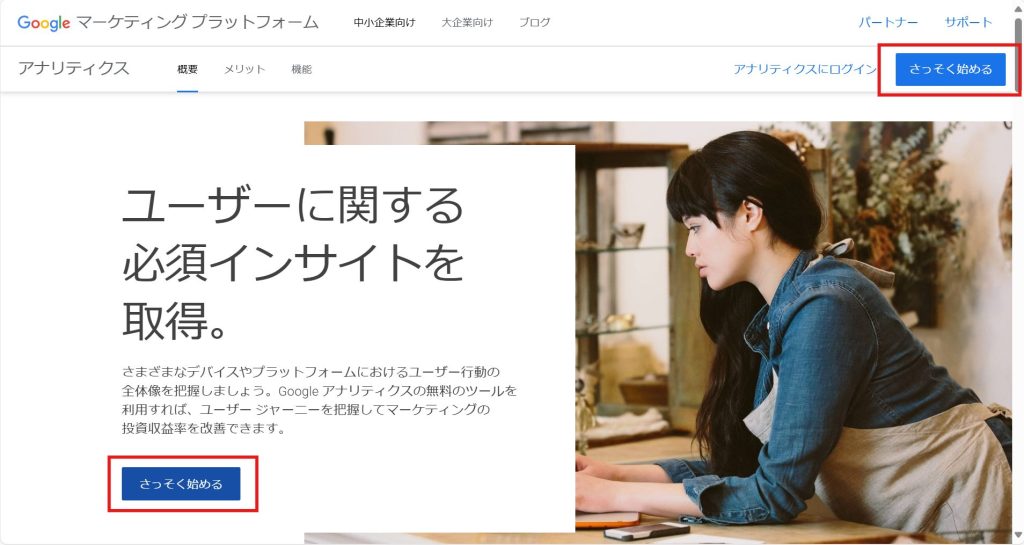
Googleアナリティクス公式サイトにアクセスし、「さっそく始める」をクリックします。
googleアカウントを持っていない場合は事前にアカウントを作成してください。

アカウントの詳細情報を設定します。
(必須)
- アカウント名 例)会社名

「アカウントのデータ共有設定」はGA4で収集されたデータをgoogle社と共有するかしないかの設定です。共有することで得られるメリットはこちらをご覧ください。アナリティクスヘルプ_データ共有設定
共有設定は後から変更することもできますので、あまり深く考えなくともいいと思います。
STEP1-2:プロパティの作成
プロパティの詳細を設定します。
(必須)
- プロパティ名:サイトやサービス単位
- レポートのタイムゾーン
例)サイトのドメインやサービス名など
データを収集する国と通貨を設定します。日本で展開しているサービスであるなら日本を選択するとよいでしょう。

STEP1-3:ビジネスの説明とビジネス目標
自社の規模やサービス内容を選択しましょう。
(必須)
- 業種
- ビジネス規模

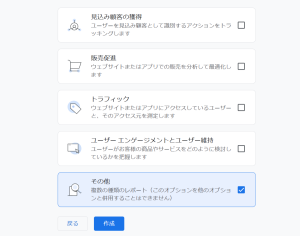
ビジネス目標を設定します。
この設定はレポート画面に影響がありますが、おすすめは「その他」です。わかりやすいサイトはこちら。
(必須)
- ビジネス目標

STEP1-4:利用規約に同意
利用規約を読んで同意しましょう。

STEP1-5:データの収集
プラットフォームのタイプの選択
計測対象がwebサイトの場合は「ウェブ」を、アプリの場合は「Androidアプリ」または「iOSアプリ」を選択します。
データストリームの設定
データストリームとはデータの出どころ(データソース)です。
http://またはhttps://を選択し、後に続くサイトURLを貼り付けます。
- ストリーム名:データの出どころがわかる名前 例)サイトの名前など
拡張機能はデフォルトのままONでOK。

STEP2:タグの実装と計測確認
GA4ではストリームごとに「タグ」と呼ばれるコードが発行されます。いわば「印」で、その印をサイトに設置することで、サイト内のデータがGA4にて集計可能になります。
タグの実装方法は、以下3種類の方法があります。
- WordPressなどのCMSを使って設置する
- htmlソースに直接設置する
- GTM(Googleタグマネージャ)を利用する
今回はGTM以外の方法を解説します。することは以下の3つです。
-
GA4のトラッキングコードを確認・コピー
-
トラッキングコードをウェブサイトに設置
-
計測できているかを確認
2.トラッキングコードの設置でhtmlソースに直接設置する方法とWordPressなどのCMSを使用する方法に分かれます。
STEP2-1:トラッキングコードをコピーする
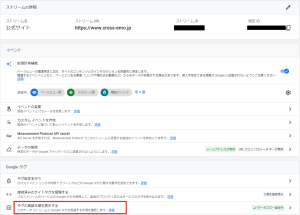
まずGA4の左下にある歯車のような「管理ボタン⇒データストリーム」をクリック。
設置したいウェブサイトを選択します。

トラッキングIDを含むデータストリームの詳細が表示されます。
画面下部へ移動し「タグの実装手順を表示する」をクリック。

「手動でインストールする」を選択すると、画像のような「トラッキングコード」が表示されるためコピーします。

STEP2-2:トラッキングコードをウェブサイトに設置する
GTMを使う以外の設置方法は4つあります。
- WordPressのheader.phpに書き込む
- WordPressのプラグインを使う
- WordPress以外のCMSを使用している場合
- HTMLファイルに直接書き込む
ソースコードに書き込む方法はサイト全体に影響が及ぶ可能性があるため、htmlコードに精通している方にお勧めです。
心配な場合はきちんとバックアップを取ったうえで行うか、一番簡単なプラグインを使った方法で行いましょう。
ソースコードに直接書き込む場合、推奨される「トラッキングコード」の設置場所は、HTMLソースの開始タグの直後です。出典:アナリティクスヘルプ「[GA4] ウェブサイトでのタグ設定のトラブルシューティング」
WordPressを利用している場合①:header.phpを編集する
Wordpressの「外観 ⇒ テーマファイルエディター ⇒ テーマヘッダー」を開き、
開始タグの直後に「トラッキングコード」を埋め込みます。

WordPressを使用している場合②:プラグインを利用する
STEP2-1のトラッキングコードをコピーする手順で「手動でインストール」の左側にある「ウェブサイト作成ツールまたは CMS を使用してインストールする」より手順を確認できます。
WordPress以外のCMSを使用している場合
WordPressのプラグイン利用時と同様に、「ウェブサイト作成ツールまたは CMS を使用してインストールする」より手順を確認できます。wixやBigCommerceを含む計10種に対応しています。
Htmlファイルに直接書き込む場合
CMSを使用していない場合は、計測したい全ページのhtmlファイルを開き、タグ直後にトラッキングコードを設置してください。
【番外編】
後述しますが、モニタリングに重宝される「デバッグモード」というものがあります。設置するトラッキングコードに「,{‘debug_mode’:true}」を追加するとデバッグモードが有効になります。
==============================
<!– Google tag (gtag.js) –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-XXXXXXXXXX’,{‘debug_mode’:true});
</script>
==============================
STEP2-3:アクセス状況を確認する
トラッキングコードを設置すると、2種類の方法でアクセス状況が確認できるようになります。
リアルタイムレポートで確認する方法
設置したウェブサイトにアクセスした後に、GA4画面の左側のメニューで、「レポート ⇒ リアルタイム」を開くと、自身のアクセスが訪問者数1として反映されます。
※ リアルタイムレポートにご自身のアクセスが反映されない場合は、ブラウザの拡張機能で「オプトアウトアドオン」が有効になっていないことを確認してください。
デバッグビューで確認する方法
デバッグモードを機能させている場合、「管理 ⇒ Debug View」から確認できます。
STEP3:初期設定
計測ができていることが確認できたらまず確認すべき計測設定があります。ここをしっかりと確認し計測環境を整えることで、データの計測漏れを防ぎ、よりクリアなデータを得られます。
- IPアドレスの除外
- データ保持期間
- Googleシグナル設定
- サーチコンソールとの連携
STEP3-1:関係者のIPアドレスを除外
まずIPアドレスとは、パソコンやスマホを識別するために割り当てられる番号、いわば個人ナンバーのようなものです。GA4にて計測できているかの確認が済んだ後は、関係者のアクセス計測を除外することでよりクリアなデータを取得できます。
設定は3段階あります。
① IPアドレスを登録し、② 実際に除外されるかテスト確認し、③ フィルター設定で除外を有効にするという流れです。
3-1-1: IPアドレスを登録
「管理 ⇒ データストリーム」⇒ 対象のURLを選択します。

⇒「タグ設定を行う」

⇒ もっと見る⇒「内部トラフィックの定義」

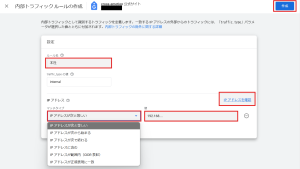
⇒「作成」をクリックし、新規ルールを作っていきます。
ルール名の入力
除外する組織・人がわかるようにする
該当するIPアドレスとマッチタイプを選択
使用中デバイスのIPアドレスは「IPアドレスを確認」から確認できます。
※ Traffic_typeの値に関しては後述します。

ここまででルールの作成が終わりましたが、まだ除外設定はできておらず、テスト状態です。
ここでちゃんと除外されるかどうかのテスト確認を行います。
3-1-2: テスト確認
「リアルタイムレポート ⇒ 比較対象を追加 ⇒ 新規作成」

下記画像の通り、埋めていきます。
・ディメンションを「テストデータのフィルタ名」
・マッチタイプを「次を含む」
・ディメンションの値を「Internal Traffic」に設定し、[適用]ボタンをクリック

フィルター設定をしたデバイスでアクセスし、「テストデータのフィルタ名」に自分のアクセスを確認できたらOKです。
テストデータのアクセスを確認できない場合、設定したIPアドレスがアクセスの度に変わってしまう動的IPアドレスかもしれません。その場合は後述のブラウザ機能「オプトアウトアドオン」をご利用ください。
3-1-3: フィルタの有効化
テストモードできちんと除外できていることを確認したら、フィルター設定を有効化しましょう。
「管理 ⇒ データフィルタ」よりフィルタを有効にしてください。

traffic_typeとその値について
先ほどの設定でtraffic_typeの値がinternalと設定されていました。
これは簡単に言うと、発生したイベントに含まれたパラメータ「traffic_type」の値がinternalだと認識した場合はそのイベントをデータに含めないということです。
GA4ではすべての計測がイベントベースで行われていますが、除外設定をしたIPアドレスAさんが訪問した際、Aさんから発生したイベントにはinternalという値のついたtraffic_typeというパラメータが付随し、計測データから除外されます。
もちろん、値はご自身がわかりやすい文字列に変えても構いません。
[GA4] 内部トラフィックの除外 – アナリティクス ヘルプ
【番外編】
IPアドレスには静的なものと動的なものとあります。動的IPアドレスはネット接続が切り替わるたびに新たなIPアドレスとなります。お使いのデバイスが動的IPアドレスだった場合、IPアドレスを除外するよう設定してもIPアドレスが変わると再び計測されてしまいます。そんなときはGA4に情報が送信されないようにする「オプトアウトアドオン」という拡張機能がおすすめです。
Google Analytics オプトアウト アドオン (by Google) – Chrome ウェブストア
STEP3-2:データ保持期間の変更
データを保存する期間は「2か月」と「14か月」のどちらかを選択できますが、デフォルトでは「2か月」に設定されています。以下の方法で「14か月」に変更しておきましょう。
「管理 ⇒ データの保持」

なお、保持期間の影響を受けるのは「探索レポート」のみで、通常のレポートは影響を受けません。
データの保持 – アナリティクス ヘルプ
STEP3-3: Googleシグナル設定
Google シグナルとは、複数の端末からアクセスした場合でも、同一のGoogleアカウントでログインしていれば、1人のユーザーとしてアクセス解析できる機能です。
適用されるのは「Google アカウントを所持してログインしている」かつ「広告のパーソナライズ設定を有効にしている」ユーザーのみとなりますが、メリットも多いので有効化しておきましょう。
「管理 ⇒ データの収集」から「googleシグナルのデータ収集」をONにします。

STEP3-4: サーチコンソールとの連携
サーチコンソールと連携することで検索キーワードなどと合わせて分析ができるようになります。
※ サーチコンソールのアカウントを作成していることを前提として進めます。
「管理 ⇒ Search Consoleのリンク ⇒ リンク」

「アカウントを選択」をクリック。

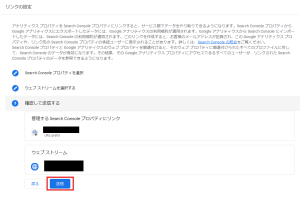
該当するプロパティを選択し「確認」をクリック。

続いてウェブストリームも該当するものを選択し、「次へ」をクリックします。

サーチコンソールとウェブストリームを最終確認し、送信します。

GA4レポート画面の左側に「Search Console」と出ていれば完了です。
レポート画面に表示されない場合、レポート画面の左下部の「ライブラリ」から編集可能です。
まとめ
導入手順はいかがでしたでしょうか?複雑な部分もありますがきちんと設定をすることで適切なデータを取得でき、サイトの課題発掘・施策の効果測定などに活かすことができます。
クロスエモーションではこれからGA4を導入したい人から今使ってる人までを対象に「GA4無料オープンスクール」を展開しております。現状の悩みや、実現したい事をお聞きし、解決に向けてお手伝いさせていただきます。
まずはお気軽にお問い合わせください!
